You can apply a Discourse Theme to a wizard to change the wizard CSS (style), or override wizard locale strings (text).
For an example of a Wizard Theme check out the theme we use for the wizards
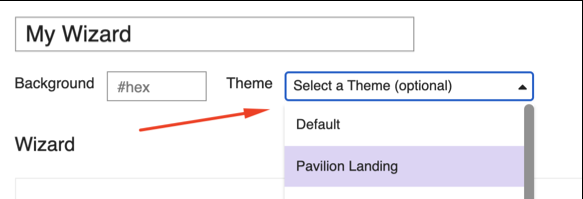
Select a Theme
You can select the theme you wish to apply to your wizard at the top of the wizard admin panel.

Make sure you save your wizard to apply the change.
CSS (Styles)
Any CSS you add to the theme you apply will be loaded when the wizard loads. This means you can override the styles of any class you see in the Wizard UI.
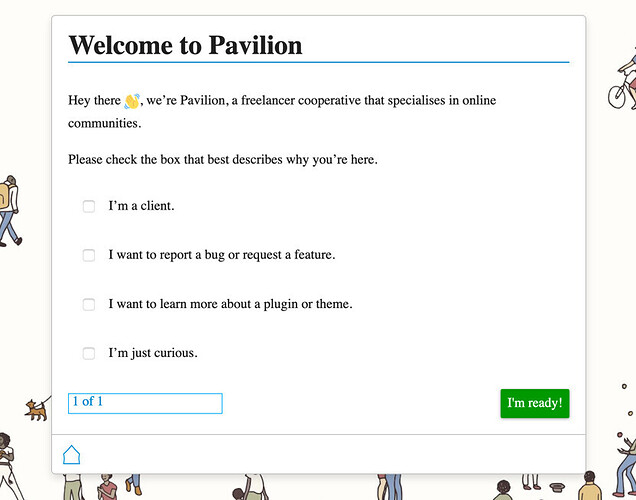
In our Pavilion Wizard theme (linked above), we’ve added an underline to wizard step titles and a background.
See our wizard CSS
body.custom-wizard {
background-image: url($background);
background-size: cover;
.wizard-field {
margin-bottom: 0.5em;
}
}
.custom-wizard .wizard-step-title p {
background-image: linear-gradient(180deg, transparent 95%, #08c 0);
background-repeat: no-repeat;
background-color: initial;
padding: 0px;
background-size: 100% 100%;
text-decoration: none;
}
Local Overrides (text)
You can override any static text you see in a wizard by adding a locale override to your wizard theme. For some background on theme locales check out this topic on Discourse Meta.
For an example, check out the locale overide we’ve used in our Pavilion Wizard theme. It’s pretty simple:
en:
wizard:
done: I'm ready!
This changes the “Done” button text (which appears on the last step of a wizard) to “I’m ready!”
For a full list of the wizard locale strings, see this section of the custom wizard plugin code.