I’m trying out the option to set the marker color as the category color of the marker topic. I’d like to suggest two improvements.
Show colors on the global map
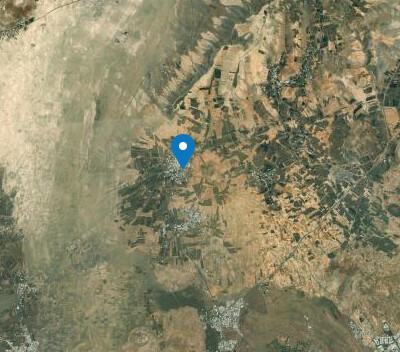
I thought I would get the category colors on the global map, thus showing markers in different colors. But the global map only shows the png-files from leaflet as markers:
Is this a regression? I thought I had played with this before and had the colors on the global map.. but not sure. In any case, I think it would make better sense to show pins with category colors on the global map when the option is selected.
Pin style for the colored marker
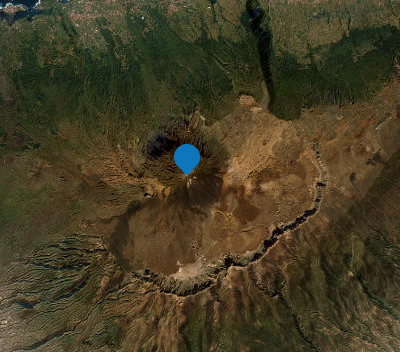
Currently the marker with category colors looks like this on the topic maps:
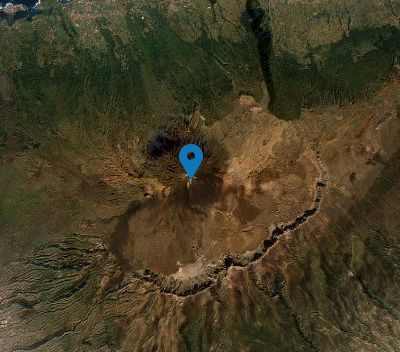
I think a look more similar to the default pin would look better:
In CSS this would need a circle and a triangle.. the style declarations would be:
.leaflet-marker-icon {
span {
border: 8px solid #0e76bd ; // the category color
border-radius: 50%
width: 8px ;
height: 8px;
left: -8px;
}
span::after {
position: absolute;
content: '';
width: 0px;
height: 0px;
bottom: -30px;
left: -6px;
border: 10px solid transparent;
border-top: 17px solid #0e76bd; // the category color again
}
}
Alternatively, with a white background: