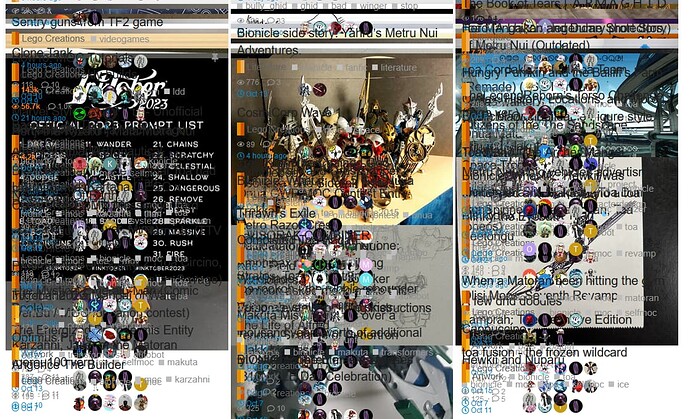
On one forum (on stable) the TLP theme component output looks like this with topic list tiles and topic list thumbnails
No other theme components have been enabled.
On other sites (on stable) it obviously works correctly.
Upon debug this code
function resizeAllGridItems () {
const allItems = document.getElementsByClassName ('tiles-grid-item');
let grid = false;
grid = document.getElementsByTagName('tbody')[0];
if (!grid) {
return;
}
const rowHeight = parseInt (
window.getComputedStyle (grid).getPropertyValue ('grid-auto-rows')
);
const rowGap = parseInt (
window.getComputedStyle (grid).getPropertyValue ('grid-row-gap')
);
sets rowHeight and rowGap to NaN which causes a NaN here as well
<div data-topic-id="49" id="ember93" class="tiles-grid-item topic-list-item ... has-excerpt pinned tiles-grid-item ember-view" style="grid-row-end: span NaN;">
On a correctly working site, grid-auto-rows and grid-row-gap are both 4px
On this site
"grid-auto-rows": "auto"
"grid-row-gap": "normal"
which obviously causes rowHeight and rowGap to be NaN.
Does anyone have any idea how those are determined?