What are “Dynamic” and “Simple Pages”
There are special pages facilitated by the Pavilion Landing Pages plugin and the new Home Pages Theme Component.
The new Home Pages Theme Component is required to blend the content of the Landing Pages into the Discourse Community app.
These are bespoke pages which are injected into the normal Discourse app and allow you to have several “special” pages over which you can have much greater control and appear within Discourse a bit like normal web pages.
This is not something possible with vanilla Discourse.
Setup:
You must install the following Plugins (likely handled by the hosting service):
-
https://github.com/paviliondev/discourse-landing-pagesat GitHub - paviliondev/discourse-landing-pages: Adds landing pages to Discourse -
https://github.com/merefield/discourse-home-pagesat GitHub - merefield/discourse-home-pages
You must install the following Theme Components (can be handled by the admin)
Classes of pages
There are two classes of pages
Simple Page
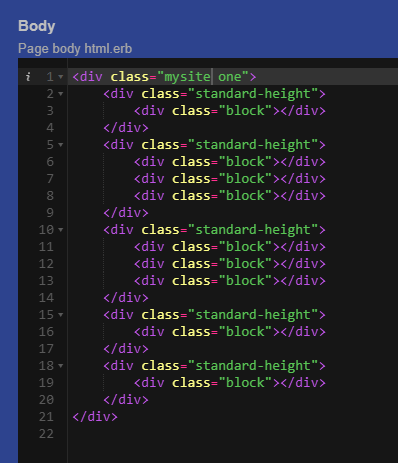
Example with some very boring HTML boxes (but you can do whatever you want):
These are basic HTML pages edited in the Landing Pages plugin admin page /admin/plugins/landing-pages
They do not generally contain any dynamic content and are fairly straightforward.
They are presented in URL format thus:
/home-pages/sp/:page-name
(but can be accessed at /:page-name and the system will redirect to the above)
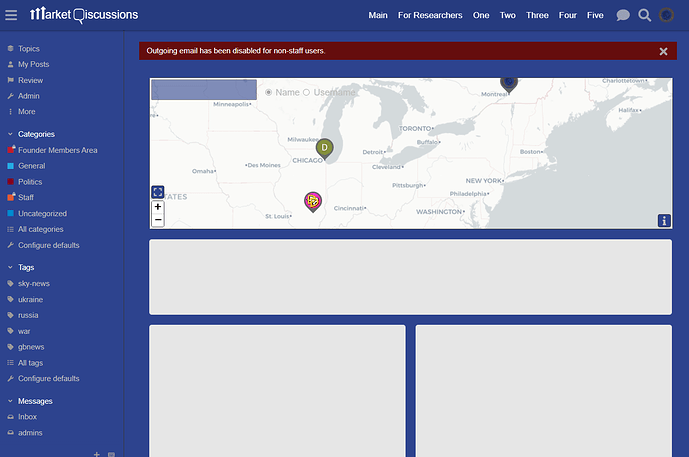
Dynamic Page
Example with the map component and some boring HTML boxes (but you can do whatever you want)
This is a more advanced type of page, and can incorporate suitably compatible Discourse Ember Components. One example is the Locations Map component (configured as locations-map-wrapper). It is recommended to discuss the configuration of these with a Pavilion developer.
They are presented in URL format thus:
/home-pages/dp/:page-name
Note the important difference.
Editing Simple Pages
This is fairly straightfoward.
Let’s edit an existing page:
HTML
-
Go to
/admin/plugins/landing-pages -
Select a page from the page dropdown:

- Only the first two and page editing field are currently used and supported:
- Edit the HTML in the editor at the bottom:

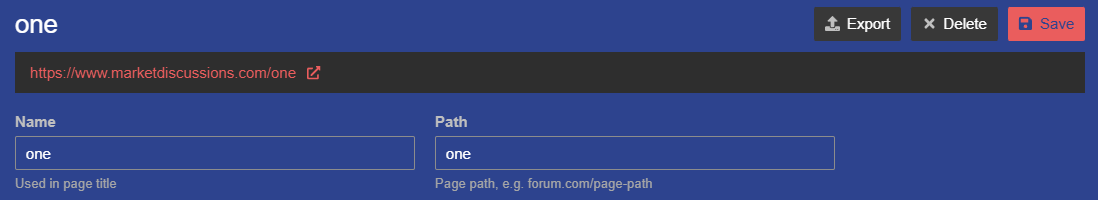
- When you wish to save your edits, do so with the Save button, top right:
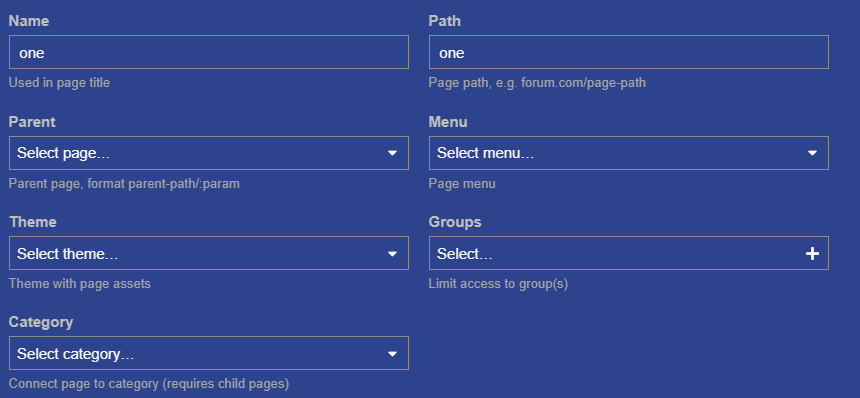
Creating a new page only requires you to hit “Create”, fill in the three required fields and then hit Save.
Remember, at the time of writing you only need to enter a Name, Path and Body, the rest of the fields are not used in this type of configuration.
CSS
This is recommended to be stored in the Theme:
- go to the Theme configuration area of Admin
/admin/customize/themes - select the your Theme and hit Edit CSS
- Make your changes in the editor and hit save:
- Now check your page and go back and make edits as required.
It is sometimes helpful to have these editors open in different browser windows and it will allow you to make edits in one window, and refresh the other window ot see the effect. CSS changes often materialise on Save and you don’t have to refresh your browser, but HTML changes will always require you to refresh your browser.
Adding a Link in the Header to a New Page
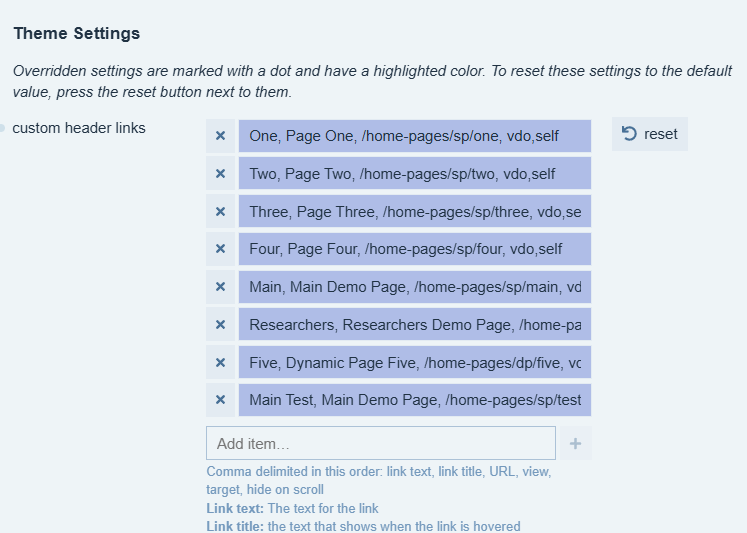
If you create a new page in Landing Pages or Home Pages, you can add the new page link to the Header using e.g. the Custom Header Links theme component.
The setting is here and there is a good explanation of the configuration options below it:
Editing Dynamic Pages
These are more advanced and you might like to defer to a Pavilion developer, but here’s how this works:
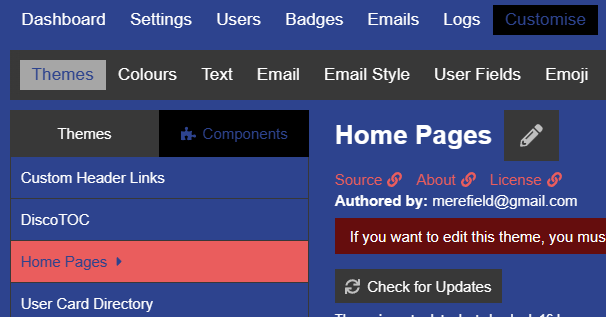
- go to the Home Pages Theme Component

- hit Launch Editor:

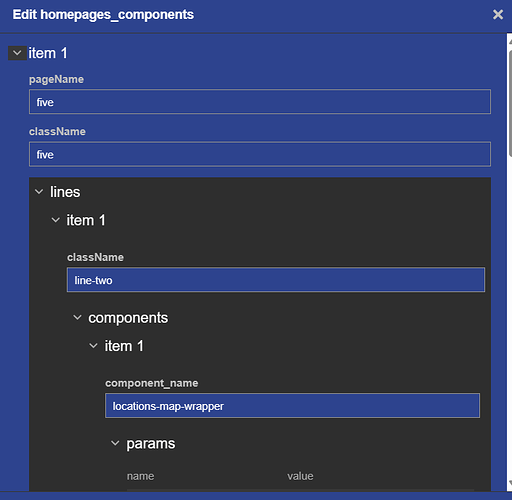
Here you can create or edit existing pages:
-
Pages are split into lines which can have more than one Component.
-
Each Component can have one or more params.
-
There is a helpful
home-page-htmlcomponent for displaying arbitrary HTML which will respond to CSS changes in the Theme.
NB this setting only works in tests-passed and not stable version of Discourse, but is very useful (roll on 3.3!):

Font Awesome
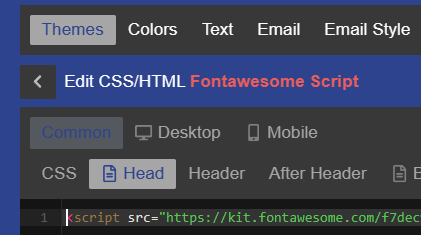
In order for icons to function in the HTML you need to add the Font Awesome script for the site.
The Theme Component will look like this:

Go here to get the script: Get Started instantly With 1,000+ Free Icons | Font Awesome
And hit:

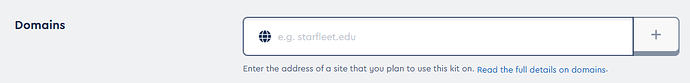
You must make sure the Domains are set up correctly in Font Awesome settings for your kit:

This requires a list of all domains and subdomains.
Then icons will show up.
e.g.

<i class="fa-brands fa-twitter"></i>