The layout settings affect the layout of your forum, and should be administered during your installation and setup. If you’re looking for widget settings, please see: https://discourse.pluginmanager.org/t/widget-settings.
All the settings mentioned below are site settings. You can find them at yoursite.com/admin/site_settings/category/plugins?filter=layouts
Layouts enabled
This setting toggles the plugin off and on. If you turn it off, none of the plugin functionality will work.
Sidebar width
The sidebar width settings, layouts sidebar left width and layouts sidebar right width, govern the non-responsive width of the sidebars. Note that once the responsive threshold is reached, the sidebar width is entirely determined by the plugin stylesheet and these settings no longer apply.
Position
The sidebar positioning settings, layouts sidebar left position and layouts sidebar right position determine whether the sidebars have fixed, sticky or absolute positioning.
Fixed
The sidebars will stay in the same position on the screen, regardless of what the other content on the screen does. The maximum sidebar height is the height of the screen. If the combined content of the sidebar is greater than the height of the screen the content itself will be scrollable, however the sidebar will still remain fixed.
Sticky
The sidebars will scroll with the screen until they reach the bottom of the site header, at which point they will become fixed (i.e. same as above). This positioning is useful when you have content above the topic list area, such as a category banner.
Absolute
The sidebars will be positioned relative to the rest of the content on the screen. If that content is scrolled, the sidebar will scroll too.
Can hide
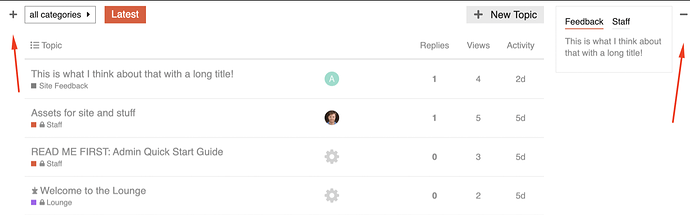
The layouts sidebar left can hide and layouts sidebar right can hide settings allow to specify contexts in which the user can hide the sidebars by clicking on a sidebar toggle:
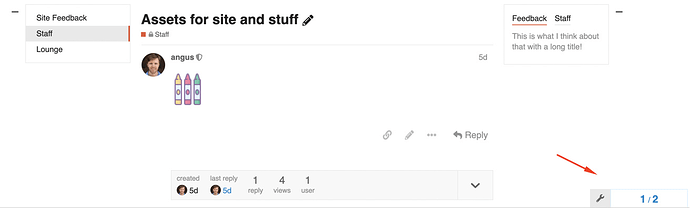
If a right sidebar is used in the “topic” context it will hide the large topic timeline, and the minimised version will display.
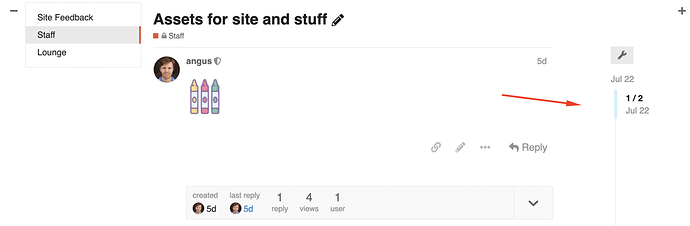
If the sidebar is hidden, the large topic timeline will reappear.
The “contexts” here are the same as the contexts in which you can display widgets. See further:
https://discourse.pluginmanager.org/t/widget-settings
Responsive threshold
The layouts sidebar responsive threshold determines the window width at which the sidebar layout will switch from desktop view to responsive view and vice versa, when the forum is being displayed on a desktop.
If the forum is being loaded on a mobile device the layout will always be in responsive view.
Mobile
The layouts mobile enabled setting determines whether layouts are applied to mobile. This has to be enabled for layouts to work on mobile.
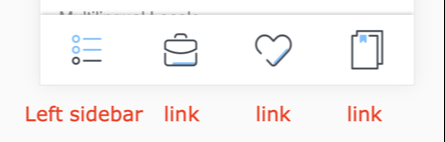
The layouts mobile menu lets you display sidebar toggles or links in a menu along the bottom of the screen on mobile devices.The settings for this menu will look like this:
left~~https://discourse.pluginmanager.org/uploads/db3994/original/2X/d/d76070707333dee1c248c0f47e3fb0e2329404ec.png
link~~https://discourse.pluginmanager.org/uploads/db3994/original/2X/f/f3481b2b3aa517ae3f3becf2aecbe43a701c9166.png~~/c/clients
link~~https://discourse.pluginmanager.org/uploads/db3994/original/2X/1/1ef9fa77cbe6cb478a1d87376377f979e92b1a5c.png~~/c/open-source
link~~https://discourse.pluginmanager.org/uploads/db3994/original/2X/c/c76201290716a750a5e4eab44aa6229ccb284b81.png~~/c/knowledge
This translates to the menu like so:

Let’s break that down. The each item in the setting list relates to a menu item. Each menu item setting has three parts, separated by two tildes( a ~ symbol): type~~icon-url~~link-url
type can be either a sidebar side, left or right, or link if the item is a link. If you include a sidebar toggle the toggle will only appear if that sidebar has widgets in it. If you include a link the link will only appear if you provide a valid url as the third setting. The url can be internal or external. If it’s external it must be an absolute url. The icon url must be for image file. This can be hosted on your forum or elsewhere.