The installation and setup of the Layouts Plugin is slightly more involved than other plugins, but once you understand how it works, you’ll find it relatively simple.
Install the Plugin
The first step is to install the plugin itself. This won’t change the layout of your site in any way (yet), so you can install it whenever you like. Click here to download the plugin.
Install a Widget
The next step is to install the plugin or theme component containing the widget you want to use
Find a Widget
Widgets can be packaged in Discourse plugins or theme components. We maintain some open source widgets packaged as themes that work with this plugin:
You can also hire a developer to build a new widget or plugin for you. As most widgets are relatively simple from a technical standpoint, and the developer doesn’t need to worry about how the sidebars actually work, this can be done relatively cheaply. For more on widget development, please read the widget development guide.
We’ll use the Category List Widget as an example for the rest of this guide.
Install the Widget
You install the widget plugin or theme component in the same way that you would install any other plugin or theme.
Enable the Widget
If the widget plugin has an “Enabled” setting, this must be turned on for the widget to work. To “enable” a widget theme component, it must be added to any themes enabled on your site. If the widget theme component is built correctly (see our widget development guide), you can add it to your themes safely at any point. The widget won’t actually appear until you set it up. But it must be added to your site themes as a component to work.
Once you have installed and enabled your widget do a page refresh. This allows the code to get loaded properly on your site.
Example
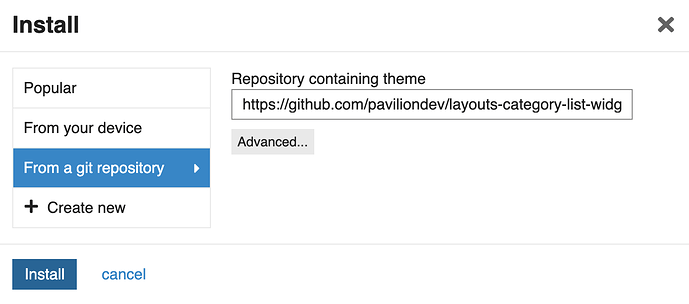
For the Category List Widget, we could first install it as a theme component.
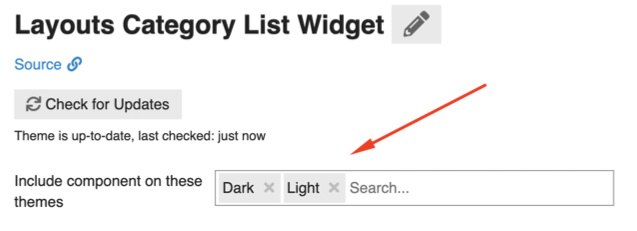
Then add it to our active themes, and refresh the page.

Set up the Widget
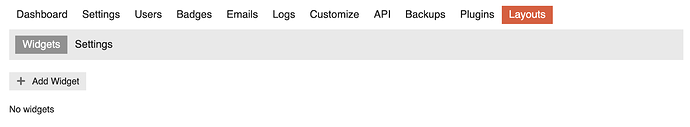
Once you have both the Plugin and your Widget installed, you need to set up the widget for it to appear on your site. Got to yoursite.com/admin/layouts and you’ll see a page that looks like this.
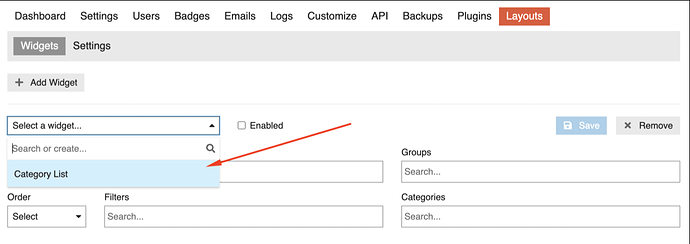
Click “Add Widget” and then, if you have installed your widget theme component correctly, your widget will appear in the widget select box.
You then need to configure your widget settings. Please see the Widget Settings topic to understand what each setting does:
https://discourse.pluginmanager.org/t/widget-settings
Once you have configured your widget settings, enable the widget by clicking the “Enabled” checkbox and click “Save”. Your widget will appear according to your settings when you refresh the page.