The Layouts Groups Widget each user to see what groups they are in. See the installation guide to learn how to install and administer this widget.
There are a couple settings that you can configure to customize how the groups widget appears in the layout.
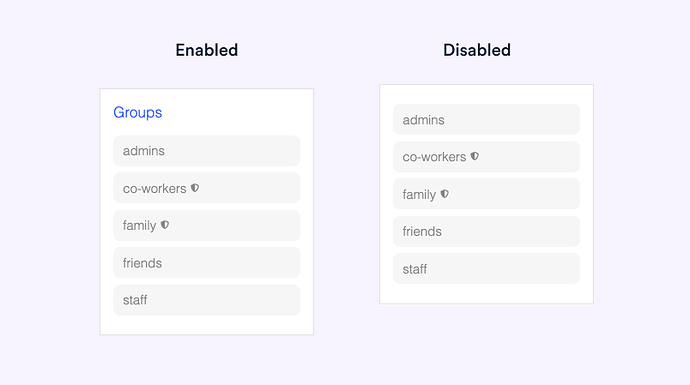
Toggle this setting to show/hide the title header in the widget.
Select which groups should be hidden from the widget.
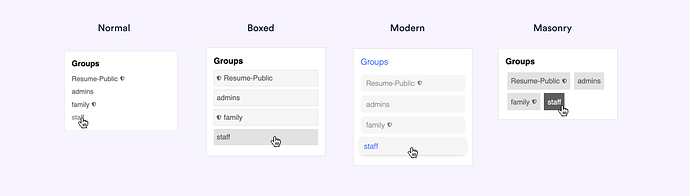
The widget comes with some pre-installed theme styles. Select from the options in the dropdown to configure a unique style for the widget.
This works just like I expected it to! Thanks so much!https://discourse.pluginmanager.org/t/sidebar-widget-for-groups
The themes are a really nice touch! Can we add our own themes or just customize the plugin in general?
Hey @Justin_Vega ,
Yes, on your own instance feel free to customize the appearance by adding any CSS to your main theme or creating a theme component that targets the classes used on the widget. If doing this, I’d recommend setting the theme setting: style to normal first.
If you’d like to create a theme that’s available to all, feel free to submit a PR to the theme component . What you’ll need is to:
Add your theme as an option in the setting here .
Create a file in /scss/themes
Add the conditional around your styles (see other themes for examples)
@if $style == 'yourThemeName' {
// Insert your custom theme styles
}
Import your theme in /common/common.scss/
angus
August 22, 2022, 7:10am
4
3 posts were split to a new topic: Groups widget creates exception
 Overview
Overview Settings
Settings